The Virtue Premium theme comes with built-in shortcodes and a shortcode generator. When writing a post or page, you can use these shortcodes to make richer content for your site.
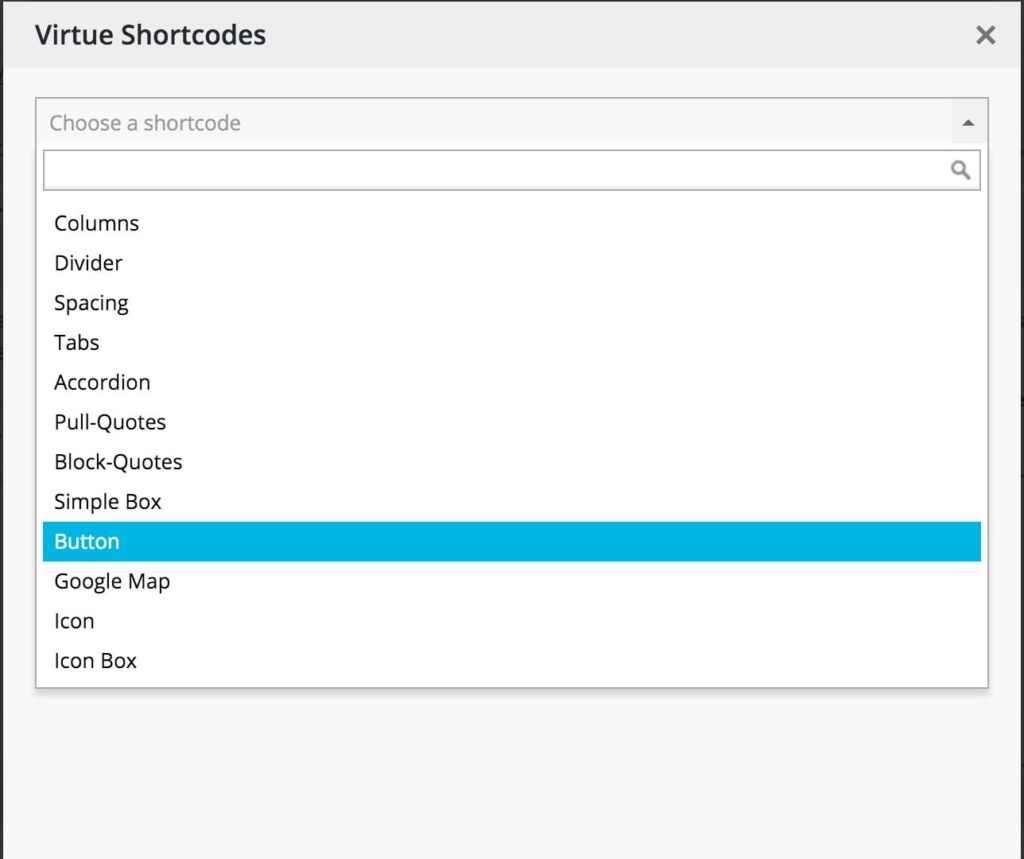
To use the shortcode generator, click on the “Virtue Shortcodes” button inside your page or post.


Other Shortcodes included with Premium
Carousel Shortcode:
[carousel type=post]
Options:
- type => post, portfolio, testimonal, featured-products, sale-products, best-products and cat-products.
- orderby => menu_order and date
- columns => 2, 3, 4 and 5.
- items => (a number of how many items in carousel ex: 8)
- speed => (A number, in milliseconds. ex: 9000)
- scroll => 1 or “all” (if all carousel will scroll all items showing)
- cat => (only works with portfolio, post and cat-products use term slug)
- portfolio_show_excerpt => true or false (only works with portfolio)
- portfolio_show_types => true or false (only works with portfolio)
- portfolio_show_lightbox => true or false (only works with portfolio)
- img_height => (A number ex: 200)
A full example:
[carousel type=post orderby=date columns=4 items=8 speed=9000 scroll=all cat=photos]
Blog Posts Shortcodes:
[blog_posts]
Options:
- orderby => menu_order and date
- items => (a number of how many items to show ex: 8)
- word_count => (must be less than excerpt)
- cat => (category term slug)
- offset => (a number of how many items to skip)
- type => normal or slider
- (if type slider) speed => 7000 (in miliseconds)
- (if type slider) width => 1140 (in pixels)
- (if type slider) height => 400 (in pixels)
A full example:
[blog_posts orderby=date items=4 word_count=30 cat=photos]
[kad_blog]
Options:
- orderby => menu_order, rand, title and date
- order => DESC and ASC
- items => (a number of how many items to show ex: 8)
- fullpost => true or false
- offset => (a number of how many items to skip)
- cat => (category term slug)
A full example:
[kad_blog orderby=date items=4 fullpost=false cat=photos]
[blog_grid]
Options:
- orderby => menu_order, rand, title and date
- order => DESC and ASC
- items => (a number of how many items to show ex: 8)
- columns => (2, 3 or 4)
- offset => (a number of how many items to skip)
- cat => (category term slug)
A full example:
[blog_grid orderby=date items=4 columns=3 cat=photos]
Portfolio Posts Shortcode:
[portfolio_posts]
Options:
- orderby => menu_order, title, rand and date
- order => DESC and ASC
- items => (a number of how many items to show ex: 8)
- lightbox => true
- height => (a number of how many pixels in height to crop the portfolio items ex: 200)
- columns => 2, 3, 4 and 5.
- showtypes => true
- excerpt => false
- cat => (category term slug)
A full example:
[portfolio_posts orderby=date excerpt=false columns=4 items=4 height=200 lightbox=true showtypes=true cat=photos]
Portfolio Types Shortcode:
[portfolio_types]
Options:
- orderby => menu_order, title, rand and date
- order => ASC or DESC
- items => (a number of how many items to show ex: 8)
- childof => 0 for none or use the type id
- height => (a number of how many pixels in height to crop the portfolio items ex: 200)
- columns => 2, 3, 4 and 5.
- childcategories => true (leave out of shortcode to keep the default which is false)
- excerpt => true or false
A full example:
[portfolio_types orderby=date showexcerpt=false columns=4 items=4 height=200 childof=0 childcategories=true]
Testimonial Posts Shortcode:
[testimonial_posts]
Options:
- orderby => menu_order, title, rand and date
- items => (a number of how many items to show ex: 8)
- columns => 2, 3, 4 and 5.
- cat => (category term slug)
- wordcount => (a number)
A full example:
[testimonial_posts orderby=date items=4 columns=4 cat=photos wordcount=30]
Staff Posts Shortcode:
[staff_posts]
Options:
- orderby => menu_order, title, rand and date
- items => (a number of how many items to show ex: 8)
- columns => 2, 3, 4 and 5.
- limit_content => true or false
- filter => true or false
- lightbox => true or false
- link => true or false
- height => (a number of how many pixels in height to crop the staff image ex: 200)
- cat => (category term slug)
A full example:
[staff_posts orderby="date" items="4" filter="false" link="true" columns="4" height="200" cat="photos"]
Gallery Shortcode:
[gallery ids="20,21,22"]
Options:
- ids => the image ids
- columns => 3 (1-6)
- imgwidth => 200 (number for the pixels of how wide the grid image should be)
- imgheight => 200 (number for the pixels of how tall the grid image should be)
- masonry => true or false
- lightboxsize => full (large, medium or thumbnail)
- gallery_id => number (defaults to a random)
- type => default (can be slider, carousel, imagecarousel, grid or default)
- caption => true or false
- fullscreen => true or false
- (for slider type) autoplay => true or false
- (for slider type) speed => 9000
- (for slider type) width => 1140
- (for slider type) height => 400
- (for grid type) portraitstring => 3,4,7,8,11,12,15,16
A full example:
[gallery ids="20,21,22" type="carousel" columns="4" lightboxsize="large"]
]
Image Menu Item Shortcode:
[img_menu]
Options:
- image => url to background image
- height => number
- height_setting => normal or imgsize (if imgsize will ignore height size)
- title => Title Text
- description => Description Text
- link => Link URL
- target => _blank
- columns => defaults to 3
A full example:
[img_menu image="urltotheimage.jpg" columns="1" title="Title" description="Description" link="#"]
Icon Box Shortcode:
[iconbox]
Options:
- icon => icon-home
- image => url to image for use instead icon
- id => defaults to a random number
- iconsize => 40px (Size of icon)
- color => #444 (Color of icon and text)
- background => #fff (background of icon box
- link => Link URL
- target => _blank
- hcolor => #fff (hocver color of icon and text)
- hbackground => #444 (hocver background of icon box)
A full example:
[iconbox icon="icon-home" iconsize="48px" link="#" color="#ffffff" background="#dddddd" hcolor="#ffffff" hbackground="#aaaaaa"]
Title
Description
[/iconbox]Info Box Shortcode:
[infobox][/infobox]
Options:
- icon => icon-home (any icon)
- size => if icon set the size of the icon (48)
- color => #fff (icon hex color)
- iconbackground => #444 (hex color)
- image => url to image
- alt => if image use to add alt text
- link => Link URL
- tcolor => #444 (text hex color)
- background => #f2f2f2 (text hex background color)
A full example:
[infobox icon="icon-home" size="48" color="#fff" iconbackground="#444" tcolor="#444" background="#f2f2f2" link="#" target="_blank"]
Title
Description
[/infobox]Simple Box:
[kt_box]
Options:
- padding_top => 15 (any number)
- padding_bottom => 15 (any number)
- padding_left => 15 (any number)
- padding_right => 15 (any number)
- background => #ffffff
- opacity => 1 (this applies to the background)
- style => (any extra css inline styling)
- valign => top
A full example:
[kt_box background="#444" opacity=".5" valign="middle" min_height="400"] CONTENT HERE [/kt_box]
Image Split:
[kt_imgsplit]
Options:
- height => 500 (any number)
- image => url to image
- image_cover => false (true or false)
- image_background => (any hex color for behind the image)
- content_background => (any hex color for behind the content)
- image_link => (any valid link)
- link_target => _self (use _blank for new window)
- imageside => left (can be left or right)
- id => (any string)
A full example:
[kt_imgsplit height="500" image="urltotheimage.jpg" image_cover="false" image_background="#444" image_link="#link" link_target="_blank" content_background="#f2f2f2" imageside="right"] CONTENT HERE [/kt_imgsplit]
Google Map Shortcode:
[gmap]
Options:
- address => location
- title => title of location
- height => 400 (any number)
- address2 => second location
- title2 => title of second location
- address3 => third address
- title3 => title of third location
- zoom => 15 (any number)
- maptype => ROADMAP (HYBRID, TERRAIN, SATELLITE)
A full example:
[gmap address="101 N Main Street Los Angeles California 90012" title="The Hub" height="400" address2="202 W 1st St Los Angeles CA 90012" title2="Library" zoom="15" maptype="ROADMAP"]
Animated Typed Text Shortcode:
[kt_typed]
Options:
- first_sentence => your text
- second_sentence => your text
- third_sentence => your text
- fourth_sentence => your text
- startdelay => 500 (any number)
- loop => true (true or false)
A full example:
[kt_typed first_sentence="First Sentence" second_sentence="Second" third_sentence="Third" fourth_sentence="Fourth" startdelay="500" loop="true"]
Modal Shortcode:
[kad_modal]
Options:
- btntitle => Button Title
- btncolor => #fff (button text color)
- btnbackground => #333 (button background color)
- title => Modal Title
- btncolor => #fff (modal button color)
- btnbackground => #999 (modal button background color)
A full example:
[kad_modal btntitle="Button Title" btncolor="#ffffff" btnbackground="#333333" title="Modal Title" btncolor="#ffffff" btnbackground="#333333"]<p>Modal Content</p>[/kad_modal]
Testimonial Form Shortcode:
[kad_testimonial_form]
Options:
- name_label => Name
- testimonial_label => Testimonial
- location_label (if enabled) => Location
- position_label (if enabled) => Position
- link_label (if enabled) => Website
- submit_label => Submit
- success_message => (custom success message)
- location => true (true or false)
- position => true (true or false)
- link => true (true or false)
A full example:
[kad_testimonial_form name_label="Name" testimonial_label="Testimonial " location_label="Location" position_label="Position" link_label="URL" submit_label="Submit" success_message="Thank you for submitting your testimonial! It is now awaiting approval from the site admnistator. Thank you!" location="true" position="true" link="true"]
Breadcrumbs Shortcode:
[kt_breadcrumbs]Accordion Shortcode:
[accordion][pane title="title1" start=open] <p>Put content here</p> [/pane][pane title="title2"] <p>Put content here</p>[/pane][pane title="title3"]<p>Copy and paste to create more</p>[/pane][/accordion]