The Pinnacle Premium Theme comes with built-in shortcodes and a shortcode generator. When writing a post or page you can use these shortcodes to make richer content for your site.
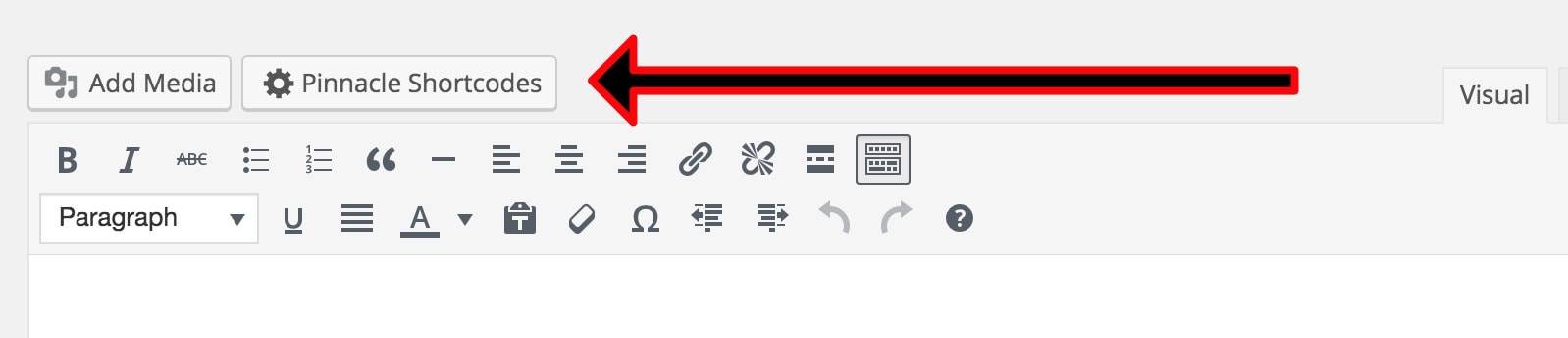
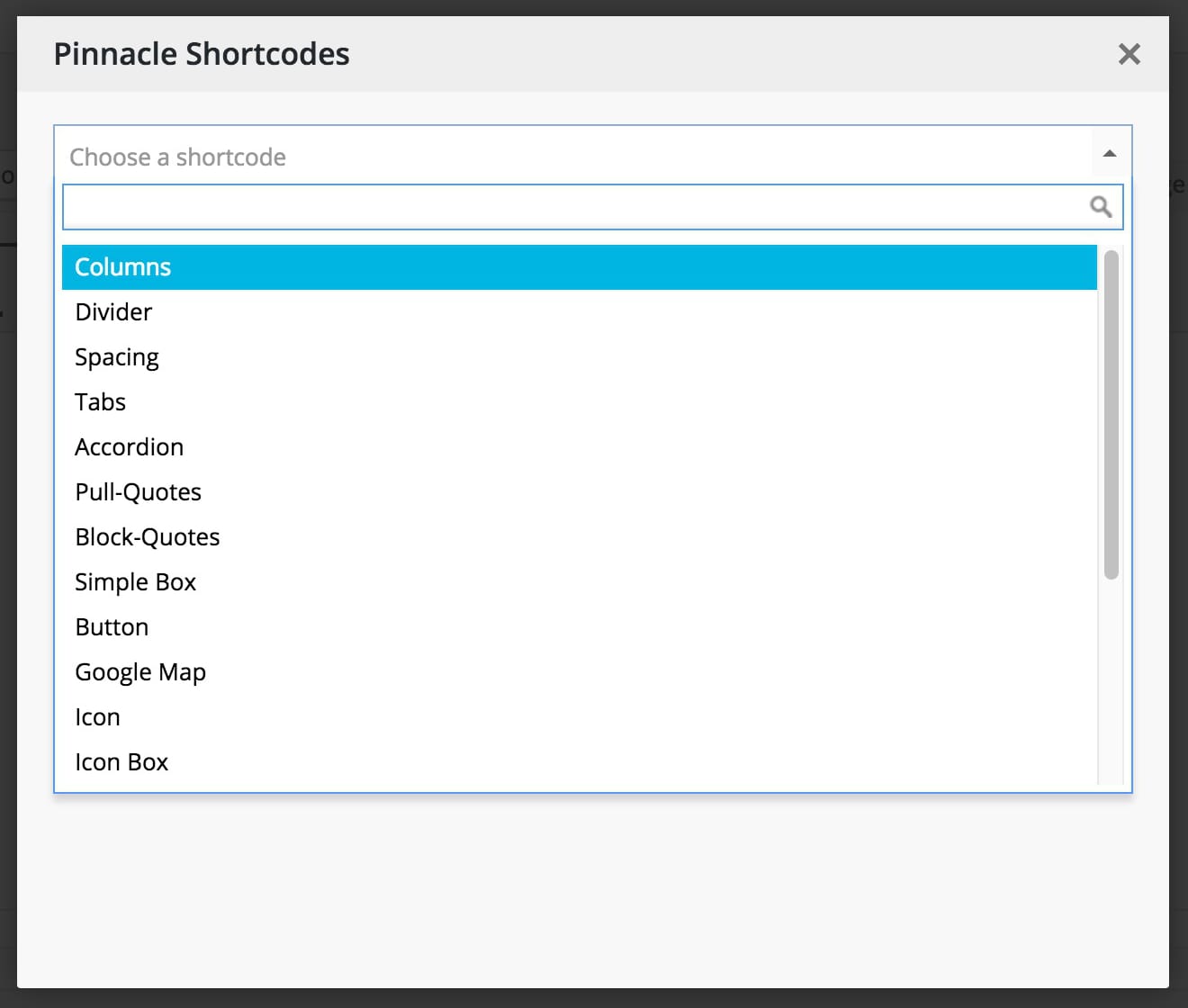
To use the shortcode generator click on the “Pinnacle Shortcodes” button inside your page or post.


Other Shortcodes included with Premium
Carousel Shortcode:
[carousel type=post]
Options:
- type => post, portfolio, featured-products, sale-products, best-products and cat-products.
- orderby => menu_order and date
- columns => 2, 3, 4 and 5.
- items => (a number of how many items in carousel ex: 8)
- speed => (A number, in milliseconds. ex: 9000)
- scroll => 1 or “all” (if all carousel will scroll all items showing)
- cat => (only works with portfolio, post and cat-products use term slug)
- single_link => true or false
- fullwidth => standard or fullwidth
- limit_content => true or false
- showtypes => true or false
- showexcerpt => true or false
- lightbox => true or false
- readmore => true or false
- ratio => (default, square, portrait, landscape, widelandscape)
A full example:
[carousel type=post orderby=date columns=4 items=8 speed=9000 scroll=all cat=photos]
Blog Posts Shortcode:
[blog_posts]
Options:
- orderby => menu_order and date
- type => normal, grid, photo, full and slider
- speed => 7000 (if type slider)
- height => 400 (if type slider)
- width => 600 (if type slider)
- columns => 3 (if type grid or photo)
- id => 7 (defualts to a random number)
- items => (a number of how many items to show ex: 8)
- cat => (category term slug)
- tag => (tag term slug)
- ids => 23,45 (post ids)
- author_name => (author name slug)
A full example:
[blog_posts orderby=date items=4 type="normal" cat=photos]
Portfolio Posts Shortcode:
[portfolio_posts]
Options:
- orderby => menu_order, title, rand and date
- items => (a number of how many items to show ex: 8)
- lightbox => true
- ratio => (default, square, portrait, landscape, widelandscape)
- columns => 2, 3, 4 and 5.
- showtypes => true
- excerpt => false
- filter => false or true
- cat => (portfolio-type term slug)
- offset => 0
A full example:
[portfolio_posts orderby=date excerpt=false columns=4 items=4 height=200 lightbox=true showtypes=true cat=photos]
Portfolio Types Shortcode:
[portfolio_types]
Options:
- orderby => menu_order, title, rand and date
- order => ASC or DESC
- items => (a number of how many items to show ex: 8)
- childof => 0 for none or use the type id
- height => (a number of how many pixels in height to crop the portfolio items ex: 200)
- columns => 2, 3, 4 and 5.
- childcategories => true or false
- showexcerpt => true or false
A full example:
[portfolio_types orderby=date showexcerpt=false columns=4 items=4 height=200 childof=0 childcategories=false]
Testimonial Posts Shortcode:
[testimonial_posts]
Options:
- orderby => menu_order, title, rand and date
- items => (a number of how many items to show ex: 8)
- columns => 2, 3, 4 and 5.
- cat => (category term slug)
A full example:
[testimonial_posts orderby=date items=4 columns=4 cat=photos]
Staff Posts Shortcode:
[staff_posts]
Options:
- orderby => menu_order, title, rand and date
- items => (a number of how many items to show ex: 8)
- columns => 2, 3, 4 and 5.
- height => (a number of how many pixels in height to crop the staff image ex: 200)
- cat => (category term slug)
- limit_content => true or false
- filter => false or true
- ratio => (default, square, portrait, landscape, widelandscape)
- show_content => true or false
- show_name => true or false
- link => true or false
- masonry => true or false
A full example:
[staff_posts orderby=date items=4 columns=4 height=200 cat=photos]
Pinnacle Gallery Shortcode:
[gallery ids="20,21,22"]
Options:
- ids => the image ids
- columns => 3 (1-6)
- imgwidth => 200 (number for the pixels of how wide the grid image should be)
- imgheight => 200 (number for the pixels of how tall the grid image should be)
- masonry => true or false
- lightboxsize => full (large, medium or thumbnail)
- gallery_id => number (defaults to a random)
- type => default (can be slider, carousel, grid or default)
- caption => true or false
- fullscreen => true or false
- (for slider type) autoplay => true or false
- (for slider type) speed => 9000
- (for slider type) width => 1140
- (for slider type) height => 400
- (for grid type) portraitstring => 3,4,7,8,11,12,15,16
A full example:
[gallery ids="20,21,22" columns="1" type="grid" caption="true" masonry="true"]
Image Menu Item Shortcode:
[img_menu]
Options:
- image => url to background image
- height => number
- title => Title Text
- description => Description Text
- link => Link URL
- target => _blank
- columns => defaults to 3
A full example:
[img_menu image="urltotheimage.jpg" columns="1" title="Title" description="Description" link="#"]
Google Map Shortcode:
[gmap]
Options:
- address => location
- title => title of location
- height => 400 (any number)
- address2 => second location
- title2 => title of second location
- address3 => third address
- title3 => title of third location
- zoom => 15 (any number)
- maptype => ROADMAP (HYBRID, TERRAIN, SATELLITE)
A full example:
[gmap address="101 N Main Street Los Angeles California 90012" title="The Hub" height="400" address2="202 W 1st St Los Angeles CA 90012" title2="Library" zoom="15" maptype="ROADMAP"]
Animated Typed Text Shortcode:
[kt_typed]
Options:
- first_sentence => your text
- second_sentence => your text
- third_sentence => your text
- fourth_sentence => your text
- startdelay => 500 (any number)
- loop => true (true or false)
A full example:
[kt_typed first_sentence="First Sentence" second_sentence="Second" third_sentence="Third" fourth_sentence="Fourth" startdelay="500" loop="true"]
Modal Shortcode:
[kad_modal]
Options:
- btntitle => Button Title
- btncolor => #fff (button text color)
- btnbackground => #333 (button background color)
- title => Modal Title
- btncolor => #fff (modal button color)
- btnbackground => #999 (modal button background color)
A full example:
[kad_modal btntitle="Button Title" btncolor="#ffffff" btnbackground="#333333" title="Modal Title" btncolor="#ffffff" btnbackground="#333333"]<p>Modal Content</p>[/kad_modal]
Icon Box Shortcode:
[iconbox]
Options:
- icon => icon-home
- image => url to image for use instead icon
- id => defaults to a random number
- iconsize => 40px (Size of icon)
- color => #444 (Color of icon and text)
- background => #fff (background of icon box
- link => Link URL
- target => _blank
- hcolor => #fff (hocver color of icon and text)
- hbackground => #444 (hocver background of icon box)
A full example:
[iconbox icon="icon-home" iconsize="48px" link="#" color="#ffffff" background="#dddddd" hcolor="#ffffff" hbackground="#aaaaaa"]
Title
Description
[/iconbox]Testimonial Form Shortcode:
[kad_testimonial_form]
Options:
- name_label => Name
- testimonial_label => Testimonial
- location_label (if enabled) => Location
- position_label (if enabled) => Position
- link_label (if enabled) => Website
- submit_label => Submit
- success_message => (custom success message)
- location => true (true or false)
- position => true (true or false)
- link => true (true or false)
A full example:
[kad_testimonial_form name_label="Name" testimonial_label="Testimonial " location_label="Location" position_label="Position" link_label="URL" submit_label="Submit" success_message="Thank you for submitting your testimonial! It is now awaiting approval from the site admnistator. Thank you!" location="true" position="true" link="true"]
Breadcrumbs Shortcode:
[kt_breadcrumbs]
Accordion Shortcode:
[ accordion][pane title="title1" start=open] <p>Put content here</p> [/pane][pane title="title2"] <p>Put content here</p>[/pane][pane title="title3"]<p>Copy and paste to create more</p>[/pane][/accordion]