Creating a Slider with Kadence Slider Pro
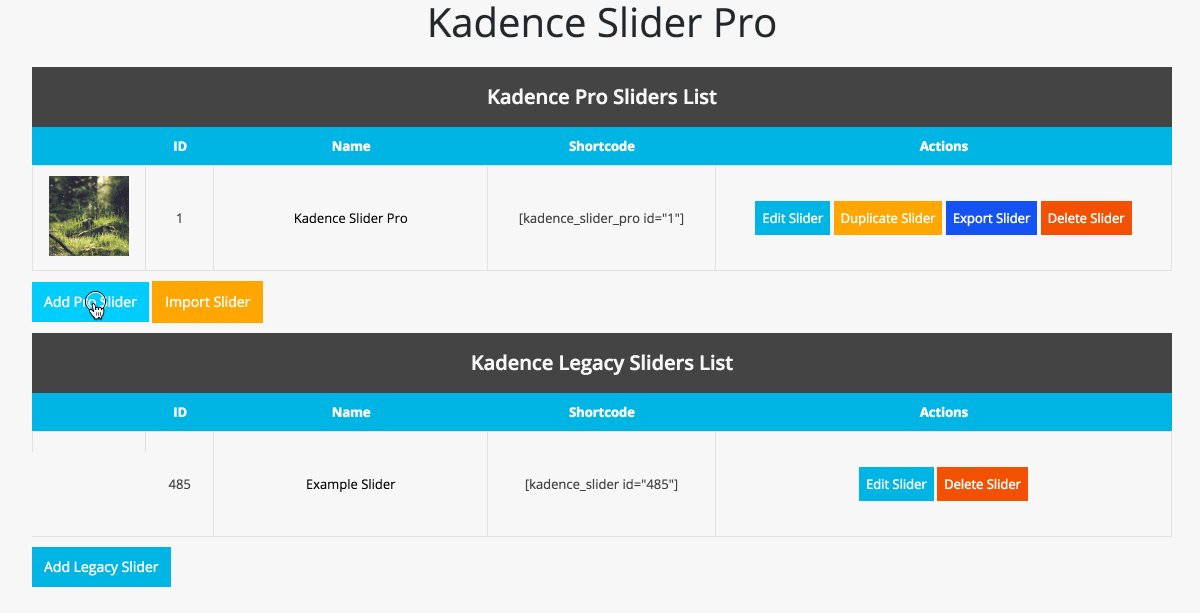
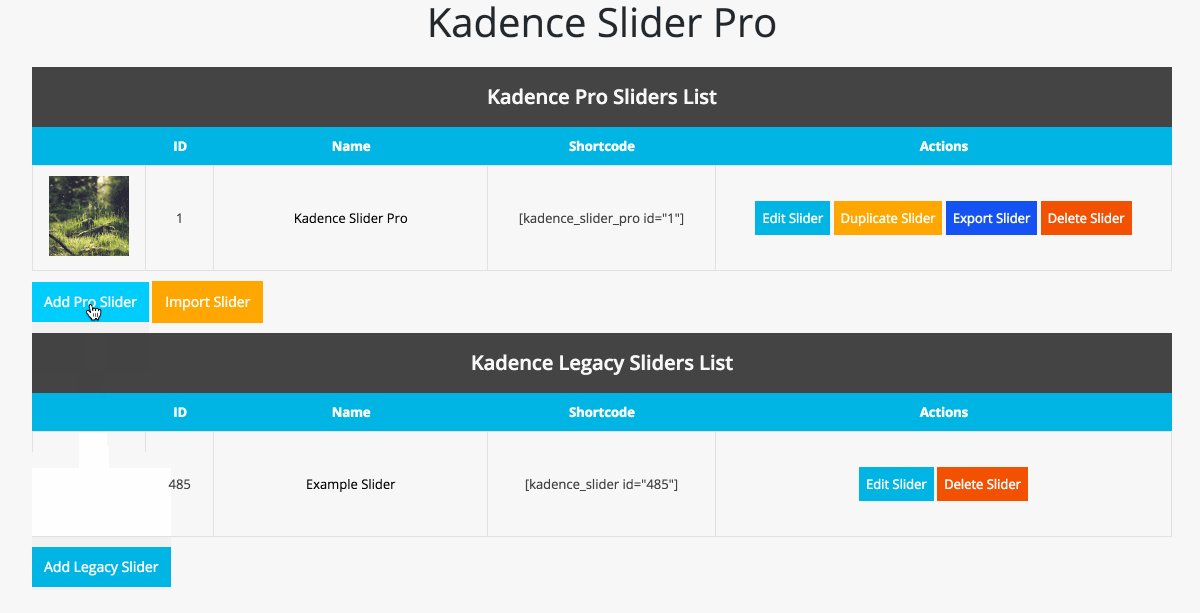
1.) Once the plugin has been installed and activated, navigate to Kadence Slider from the admin panel and click “Add Pro Slider” or “Add Legacy Slider” if you wish to use the old settings.


2.) Set a name for your slider.

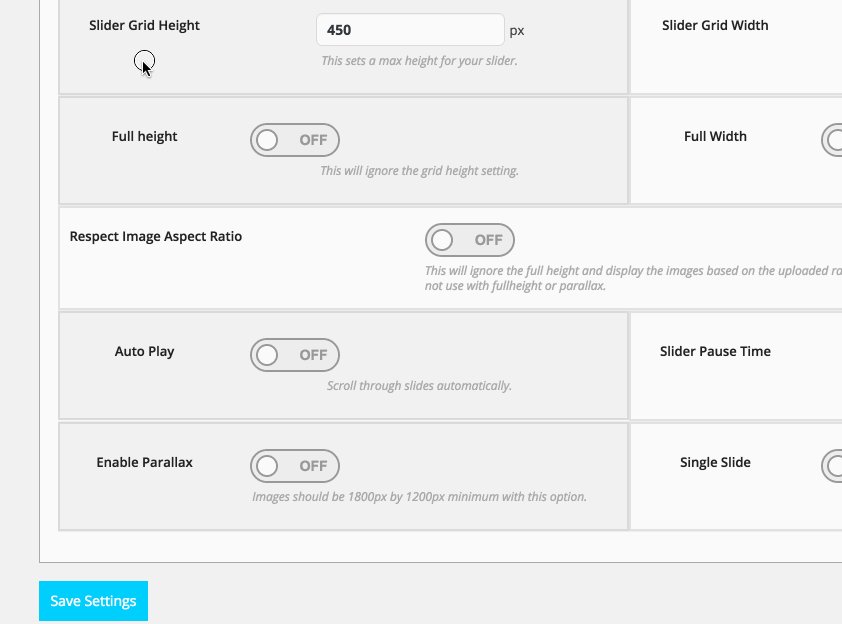
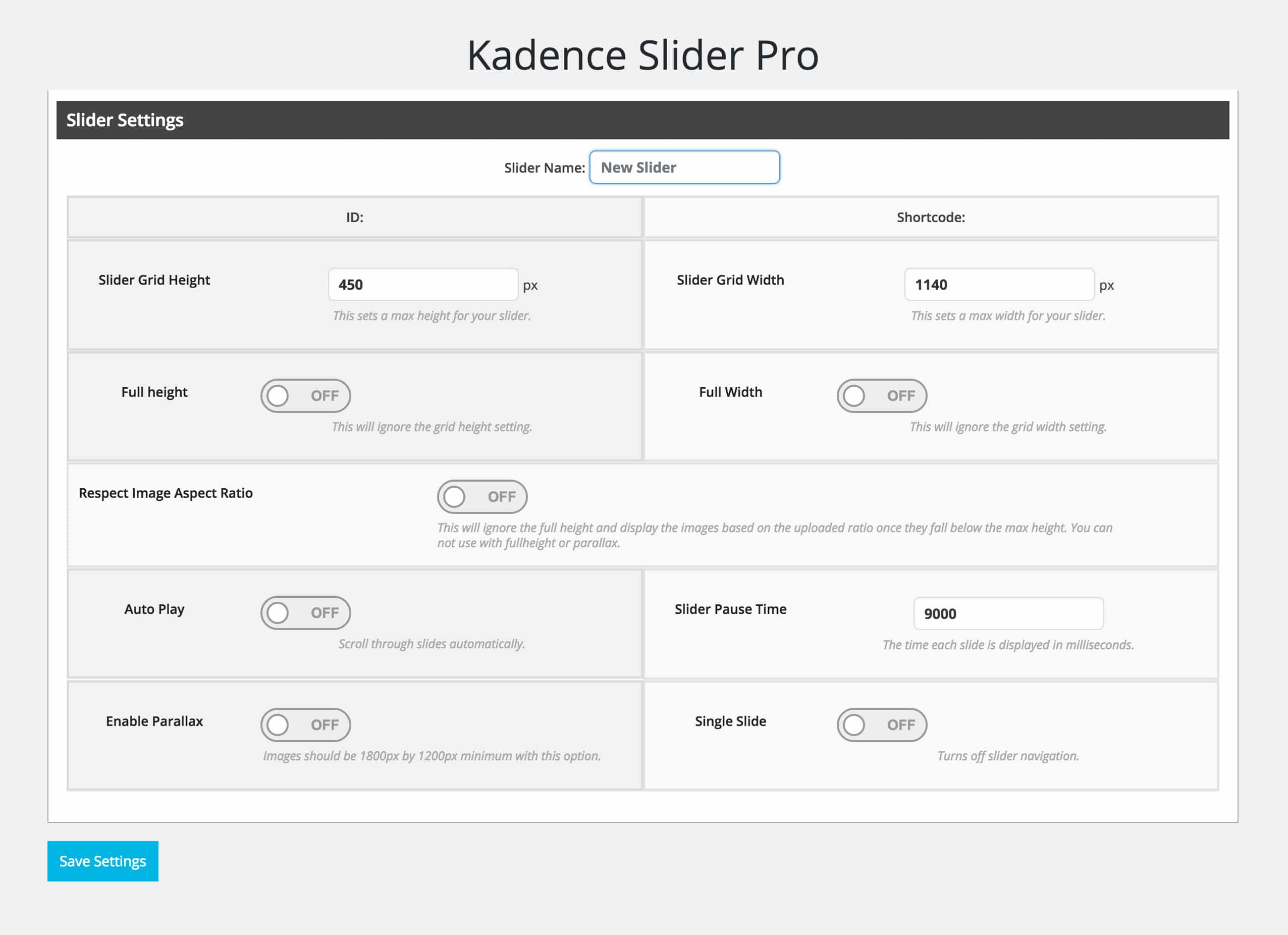
3.) Choose to either give your slider a set height and width, or choose to show your slider as full height and/or width.
4.) If choosing to show your slider as full-height, you can set a Full Height Offset. This is done by adding the the id of the div that you would like to offset. For example, #kad-banner.
5.) Choose to have the Respect Image Aspect Ratio on or off. This will ignore the full-height and display the images based on the uploaded ratio once they fall below the max height. Please not that when this is on you cannot use with full-height or parallax.
6.) Choose whether or not to auto play your slider.
7.) Set the time in milliseconds that your slider stays on a slide.
8.) Choose whether or not the enable the parallax feature. If choosing to do so, ensure your images are at least 1800px by 1200px.
9.) Choose whether or not to have navigation on your slider. If you are creating a single slide slider then more than likely you will want this off.
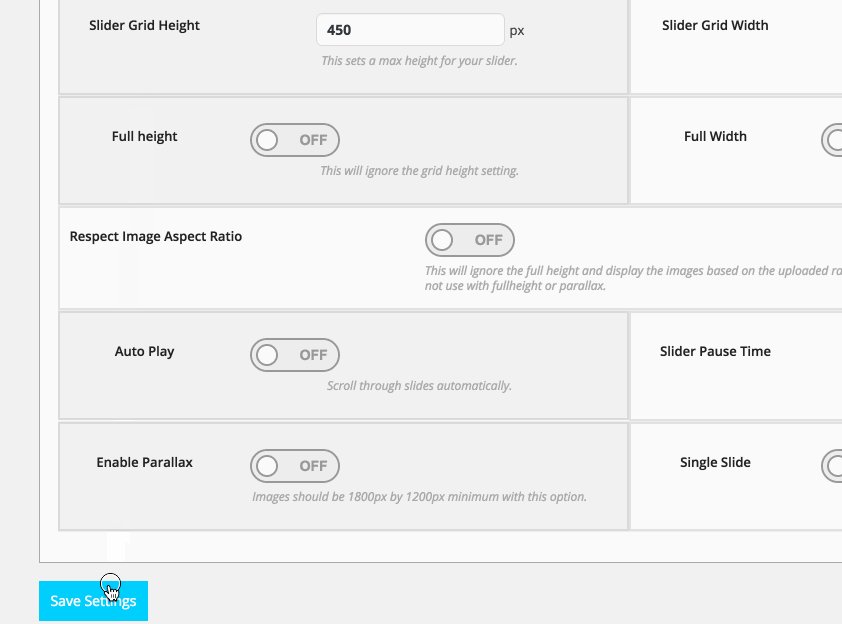
10.) Save Settings.