[kt_box opacity=”1″ background=”#f2f2f2″][icon color=”#6193bf” icon=”icon-info2″ size=”16px”]Learn about Slider options and Compare sliders here.[/kt_box]
Choose a Home Image Slider
If you don’t want an image slider on your home page choose none. If you choose the Revolution Slider you will need to set that up on the Revolution Slider plugin page.
The options for the Home Image Slider are Flex, Thumb, Revolution and Video.
Slider Images
Here you can set your images for both the flex and thumb slider. The title of each slide and the description are used for captions.
Use large images for best results. Virtue will crop your images to fit the height and width of your slider space. If you use too small of images it won’t work correctly.
Slider Max Height
This determines the max height of the images in your slider. Remember that if your images are too small this will not work. They must be at least the height of the max height.
Slider Max Width
This determines the max width of the images in your slider. Remember that if your images are too small this will not work. They must be at least the width of the max width.
Auto Play?
This determines if a slider automatically scrolls
Slider Pause Time
How long to pause on each slide, in milliseconds
Transition Type
Choose a transition type, fade or slide.
Slider Transition Time
How long for slide transitions, in milliseconds.
Show Captions?
Choose to show or hide captions.
Video Embed Code
If your using a video on the home page place video embed code here.
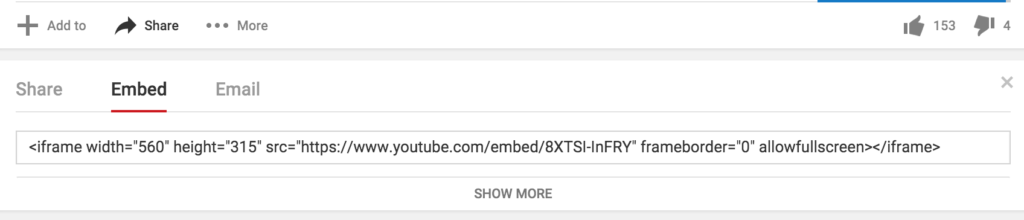
- Finding YouTubes embed code. Click the share button and copy the iframe code.

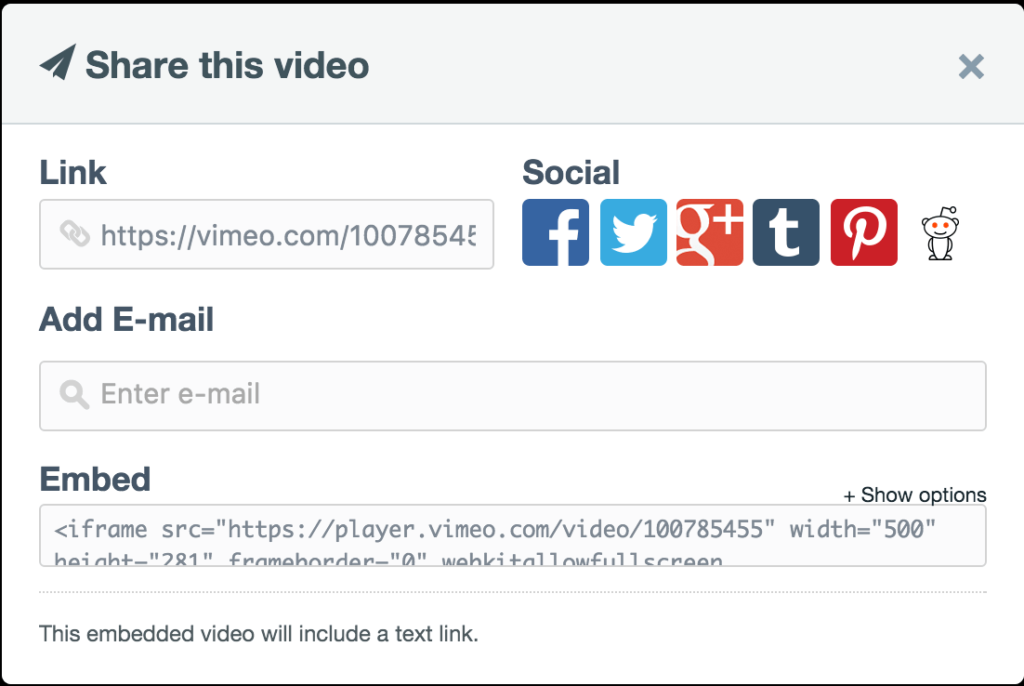
- Finding Vimeos embed code. Click the share button and copy the iframe code.