[kt_box opacity=”1″ background=”#f2f2f2″][icon color=”#6193bf” icon=”icon-info2″ size=”16px”]Learn about Slider options and Compare sliders here.[/kt_box]
[space size=”20px”]
Would you like to use this feature?
Choose if you would like to show a different slider on your home page for your mobile visitors. If you chooose no it will default to your home slider.
Choose a Slider for Mobile
Choose which slider you would like to show for mobile viewers.
If Revolution Slider
Choose your Revolution Slider in the area if using revolution sider
Slider Images
Here you can set your images for the flex slider.
Use large images for best results. Virtue will crop your images to fit the height and width of your slider space. If you use too small of images it won’t work correctly.
Slider Max Height
This determines the max height of the images in your slider. Remember that if your images are too small this will not work. They must be at least the height of the max height.
Slider Max Width
This determines the max width of the images in your slider. Remember that if your images are too small this will not work. They must be at least the width of the max width.
Auto Play?
This determines if a slider automatically scrolls
Slider Pause Time
How long to pause on each slide, in milliseconds
Transition Type
Choose a transition type, fade or slide.
Slider Transition Time
How long for slide transitions, in milliseconds.
Show Captions?
Choose to show or hide captions.
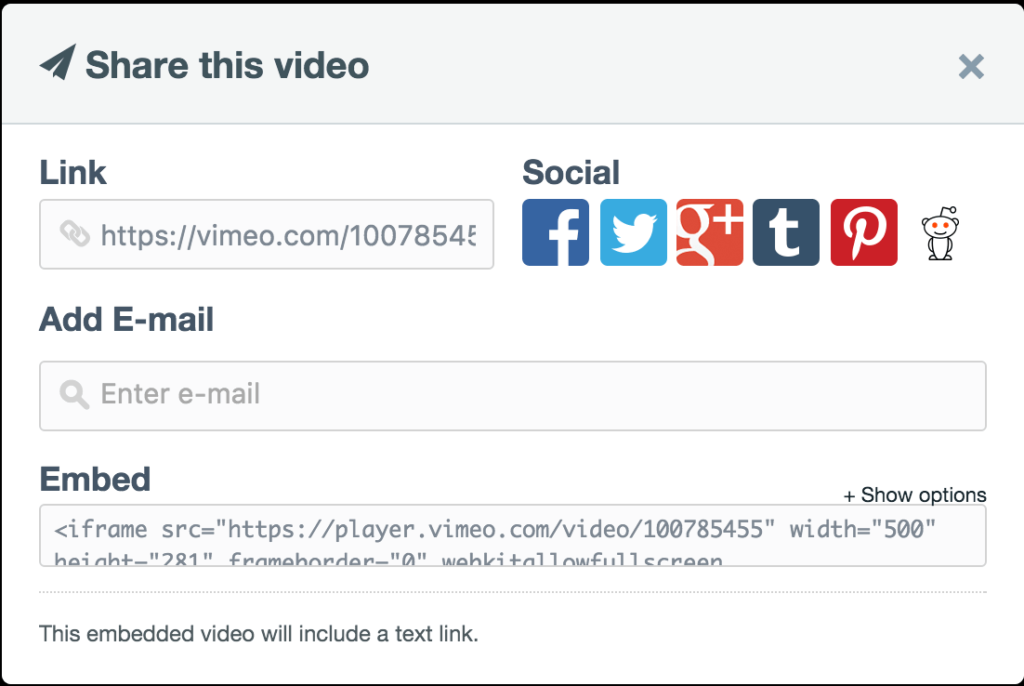
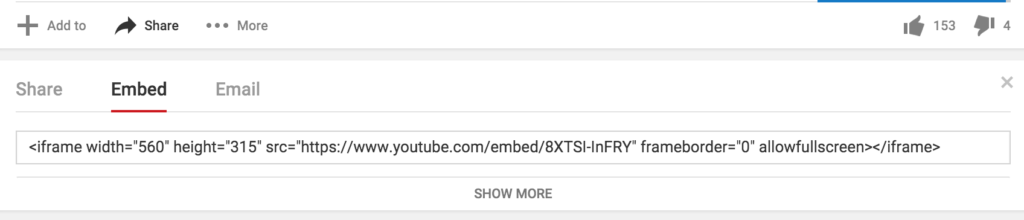
Mobile Video Embed Code
If your using a video on the home page place video embed code here.
- Finding YouTubes embed code. Click the share button and copy the iframe code.

- Finding Vimeos embed code. Click the share button and copy the iframe code.