The Virtue Premium theme comes with built-in shortcodes and a shortcode generator. When writing a post or page, you can use these shortcodes to make richer content for your site.
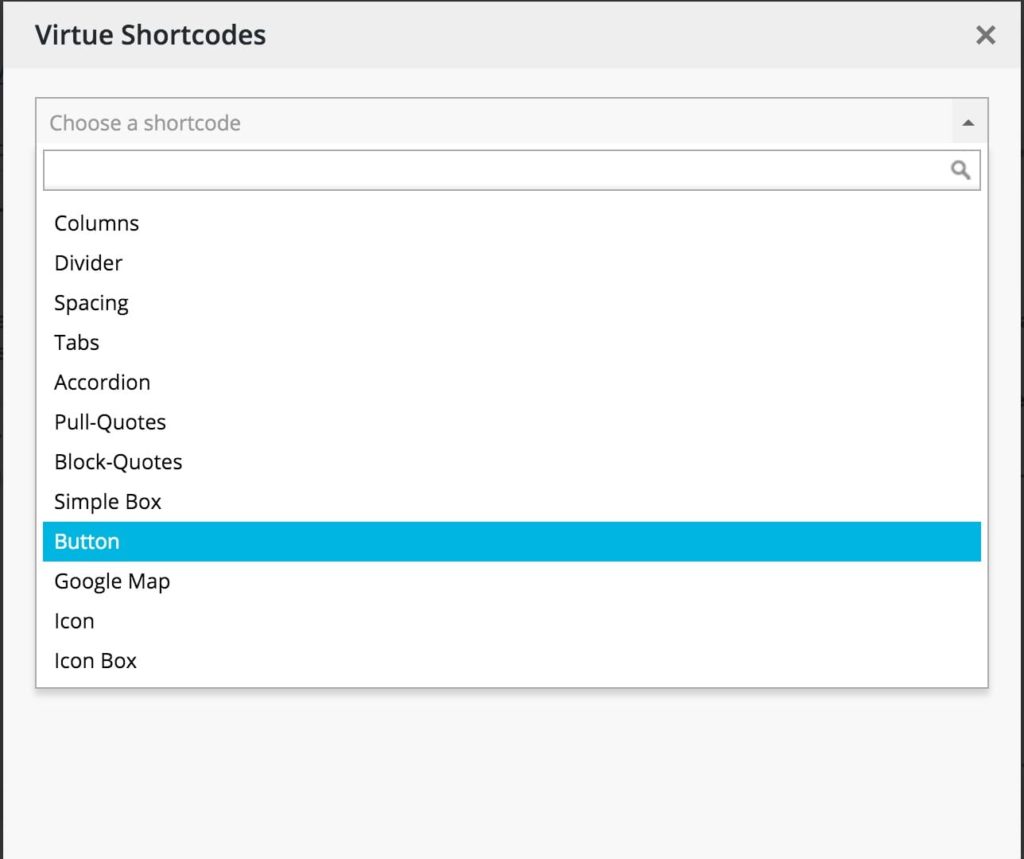
To use the shortcode generator, click on the “Virtue Shortcodes” button inside your page or post.


Other Shortcodes included with Premium
Carousel Shortcode:
[ssc][/ssc]
Options:
- type => post, portfolio, testimonal, featured-products, sale-products, best-products and cat-products.
- orderby => menu_order and date
- columns => 2, 3, 4 and 5.
- items => (a number of how many items in carousel ex: 8)
- speed => (A number, in milliseconds. ex: 9000)
- scroll => 1 or “all” (if all carousel will scroll all items showing)
- cat => (only works with portfolio, post and cat-products use term slug)
- portfolio_show_excerpt => true or false (only works with portfolio)
- portfolio_show_types => true or false (only works with portfolio)
- portfolio_show_lightbox => true or false (only works with portfolio)
- img_height => (A number ex: 200)
A full example:
[ssc][/ssc]
Blog Posts Shortcodes:
[ssc][/ssc]
Options:
- orderby => menu_order and date
- items => (a number of how many items to show ex: 8)
- word_count => (must be less than excerpt)
- cat => (category term slug)
- offset => (a number of how many items to skip)
- type => normal or slider
- (if type slider) speed => 7000 (in miliseconds)
- (if type slider) width => 1140 (in pixels)
- (if type slider) height => 400 (in pixels)
A full example:
[ssc][/ssc]
[ssc][/ssc]Hello world!
Welcome to WordPress. This is your first post. Edit or delete it, then start writing!
Options:
- orderby => menu_order, rand, title and date
- order => DESC and ASC
- items => (a number of how many items to show ex: 8)
- fullpost => true or false
- offset => (a number of how many items to skip)
- cat => (category term slug)
A full example:
[ssc][/ssc]
[ssc][/ssc]Hello world!
Welcome to WordPress. This is your first post. Edit or delete it, then start writing!
Options:
- orderby => menu_order, rand, title and date
- order => DESC and ASC
- items => (a number of how many items to show ex: 8)
- columns => (2, 3 or 4)
- offset => (a number of how many items to skip)
- cat => (category term slug)
A full example:
[ssc][/ssc]
Portfolio Posts Shortcode:
[ssc][/ssc]
Options:
- orderby => menu_order, title, rand and date
- order => DESC and ASC
- items => (a number of how many items to show ex: 8)
- lightbox => true
- height => (a number of how many pixels in height to crop the portfolio items ex: 200)
- columns => 2, 3, 4 and 5.
- showtypes => true
- excerpt => false
- cat => (category term slug)
A full example:
[ssc][/ssc]
Portfolio Types Shortcode:
[ssc][/ssc]
Options:
- orderby => menu_order, title, rand and date
- order => ASC or DESC
- items => (a number of how many items to show ex: 8)
- childof => 0 for none or use the type id
- height => (a number of how many pixels in height to crop the portfolio items ex: 200)
- columns => 2, 3, 4 and 5.
- childcategories => true (leave out of shortcode to keep the default which is false)
- excerpt => true or false
A full example:
[ssc][/ssc]
Testimonial Posts Shortcode:
[ssc][/ssc]
Options:
- orderby => menu_order, title, rand and date
- items => (a number of how many items to show ex: 8)
- columns => 2, 3, 4 and 5.
- cat => (category term slug)
- wordcount => (a number)
A full example:
[ssc][/ssc]
Staff Posts Shortcode:
[ssc][/ssc]
Options:
- orderby => menu_order, title, rand and date
- items => (a number of how many items to show ex: 8)
- columns => 2, 3, 4 and 5.
- limit_content => true or false
- filter => true or false
- lightbox => true or false
- link => true or false
- height => (a number of how many pixels in height to crop the staff image ex: 200)
- cat => (category term slug)
A full example:
[ssc][/ssc]
Gallery Shortcode:
[ssc]
[/ssc]
Options:
- ids => the image ids
- columns => 3 (1-6)
- imgwidth => 200 (number for the pixels of how wide the grid image should be)
- imgheight => 200 (number for the pixels of how tall the grid image should be)
- masonry => true or false
- lightboxsize => full (large, medium or thumbnail)
- gallery_id => number (defaults to a random)
- type => default (can be slider, carousel, imagecarousel, grid or default)
- caption => true or false
- fullscreen => true or false
- (for slider type) autoplay => true or false
- (for slider type) speed => 9000
- (for slider type) width => 1140
- (for slider type) height => 400
- (for grid type) portraitstring => 3,4,7,8,11,12,15,16
A full example:
[ssc]
][/ssc]
Image Menu Item Shortcode:
[ssc][/ssc]
Options:
- image => url to background image
- height => number
- height_setting => normal or imgsize (if imgsize will ignore height size)
- title => Title Text
- description => Description Text
- link => Link URL
- target => _blank
- columns => defaults to 3
A full example:
[ssc][/ssc]
Icon Box Shortcode:
[ssc][/ssc]Info Box Shortcode:
[ssc][/ssc]Options:
- icon => icon-home (any icon)
- size => if icon set the size of the icon (48)
- color => #fff (icon hex color)
- iconbackground => #444 (hex color)
- image => url to image
- alt => if image use to add alt text
- link => Link URL
- tcolor => #444 (text hex color)
- background => #f2f2f2 (text hex background color)
A full example:
[ssc][/ssc]Title
Description
Simple Box:
[ssc][/ssc][/ssc]Options:
- padding_top => 15 (any number)
- padding_bottom => 15 (any number)
- padding_left => 15 (any number)
- padding_right => 15 (any number)
- background => #ffffff
- opacity => 1 (this applies to the background)
- style => (any extra css inline styling)
- valign => top
A full example:
[ssc]CONTENT HEREImage Split:
[ssc][/ssc][/ssc]Options:
- height => 500 (any number)
- image => url to image
- image_cover => false (true or false)
- image_background => (any hex color for behind the image)
- content_background => (any hex color for behind the content)
- image_link => (any valid link)
- link_target => _self (use _blank for new window)
- imageside => left (can be left or right)
- id => (any string)
A full example:
[ssc] CONTENT HERE
Google Map Shortcode:
[ssc][/ssc]Options:
- address => location
- title => title of location
- height => 400 (any number)
- address2 => second location
- title2 => title of second location
- address3 => third address
- title3 => title of third location
- zoom => 15 (any number)
- maptype => ROADMAP (HYBRID, TERRAIN, SATELLITE)
A full example:
[ssc][/ssc]
Animated Typed Text Shortcode:
[ssc][/ssc]
Options:
- first_sentence => your text
- second_sentence => your text
- third_sentence => your text
- fourth_sentence => your text
- startdelay => 500 (any number)
- loop => true (true or false)
A full example:
[ssc][/ssc]
Modal Shortcode:
[ssc] [/ssc]
Testimonial Form Shortcode:
[ssc][/ssc]
Options:
- name_label => Name
- testimonial_label => Testimonial
- location_label (if enabled) => Location
- position_label (if enabled) => Position
- link_label (if enabled) => Website
- submit_label => Submit
- success_message => (custom success message)
- location => true (true or false)
- position => true (true or false)
- link => true (true or false)
A full example:
[ssc][/ssc]
Breadcrumbs Shortcode:
[ssc] [/ssc]Accordion Shortcode:
[ssc]
[/ssc]